前言

这是我在Dcloud发布的插件-最完整Mqtt示例代码(解决掉线、真机调试错误等问题),经过整改优化和替换Mqtt的js文件使一些市场上出现的问题得以解决,至于跨端出问题,可能原因有很多,例如,合法域名或者是wss证书没有配置等等,若你们的还是没办法使用,找下自己的问题,因为我使用这个插件完整的测试了微信小程序、H5、APP 这三个不同的端是没有任何问题的,另外我的MQTT相关文章在这里:
🚀《Esp8266-01s、51单片机实现连接MQTT踩坑:附加烧录安信可固件+宝塔搭建MQTT服务器 全套攻略》
🚀《解决微信小程序MQTT通讯真机调试失败的问题附加可用代码》
🚀《解决微信小程序MQTT真机连接问题与合法域名配置SSL问题》
🚀《一篇就够:uniapp-Mqtt系列问题详细攻略(解决掉线、真机调试错误等问题)》
以上就是我对MQTT的学习记录分析,包括反向代理配置ws证书、ws和wx协议的区别等等,文章都是近期的有关联性,可以看看
最近在忙着处理毕业的事情,一直没有接项目,所以就没有更新文章,这次这个也不能算是项目,但是人家有需求,150软妹币帮忙解决了,大概意思就是通过esp32发送机器的温度数据,要能在小程序或者H5上能看到面板,并且能主动发送设定值给单片机,大概就是这个意思,另外单片机那里他都已经处理好了,我也就是写个接收而已,废话不多少,开搞!
接收和发送数据JSON格式化

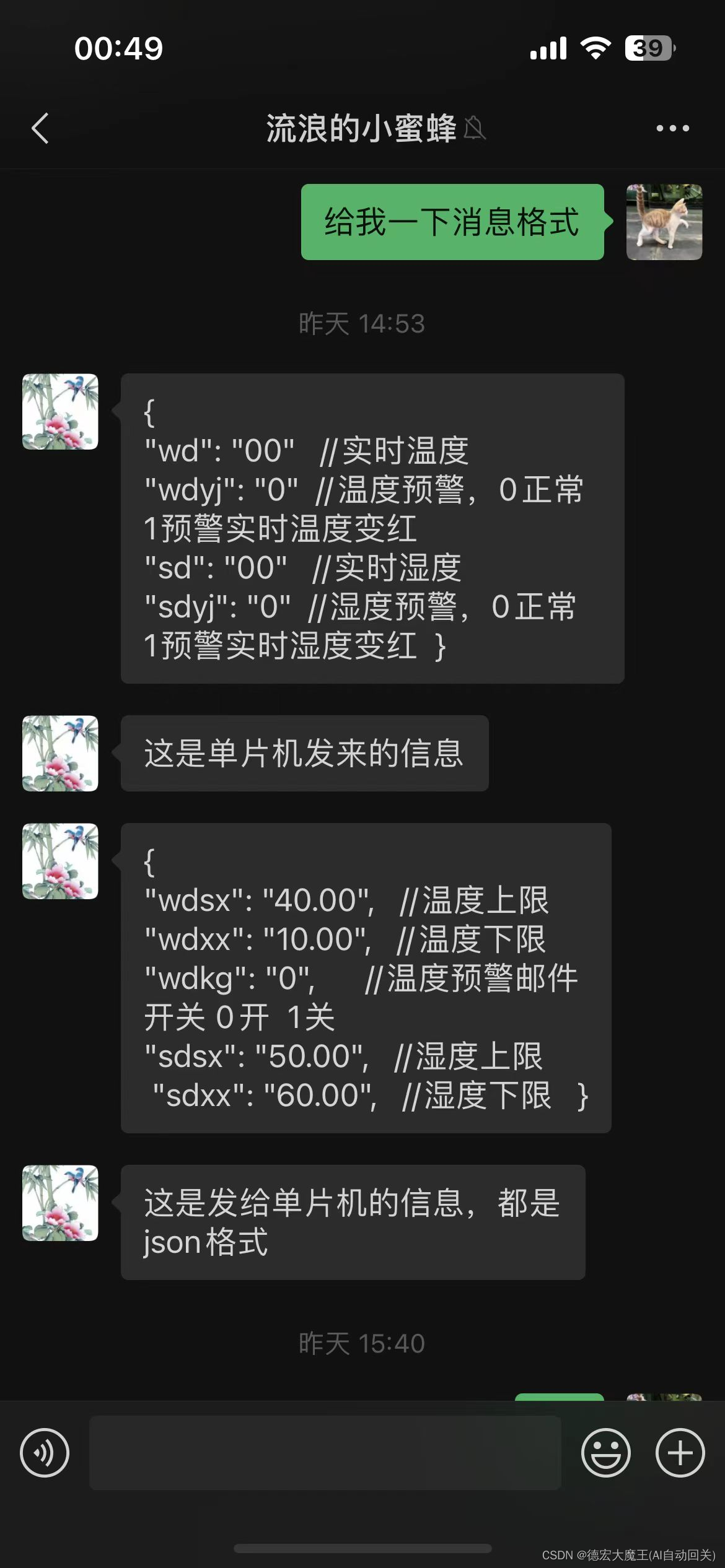
客户给的两个Json格式的数据
单片机发送的:
{
"wd": "00" //实时温度
"wdyj": "0" //温度预警,0正常 1预警实时温度变红
"sd": "00" //实时湿度
"sdyj": "0" //湿度预警,0正常 1预警实时湿度变红
}
发送给单片机的:
{
"wdsx": "40.00", //温度上限
"wdxx": "10.00", //温度下限
"wdkg": "0", //温度预警邮件开关 0开 1关
"sdsx": "50.00", //湿度上限
"sdxx": "60.00", //湿度下限
}
分析
可以看出根本就不难,接收到的数据处理一下,渲染即可,继续往下!
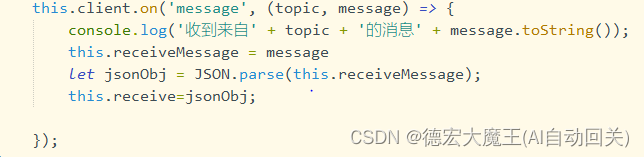
- 将字符串转换为json

let jsonObj = JSON.parse(this.receiveMessage);
- 将数据传递到data中的receive中去
let jsonObj = JSON.parse(this.receiveMessage);
this.receive=jsonObj;
- 视图层逻辑判断渲染
因为他对温度颜色有要求这里简单的根据if语句判断,下面是代码:
<view>
<text v-if="receive.wdyj=='1'" style="color: red;">实时温度:{{receive.wd}}</text>
<text v-else>实时温度:{{receive.wd}}</text>
<br>
<text v-if="receive.wdyj=='0'">温度预警:正常</text>
<text v-if="receive.wdyj=='1'">温度预警:预警</text>
<text v-else>温度预警:</text>
<br>
<text v-if="receive.sdyj=='0'">实时湿度:{{receive.sd}}</text>
<text v-else>实时湿度:{{receive.sd}}</text>
<br>
<text>湿度预警:{{receive.sdyj}}</text>
<br>
</view>
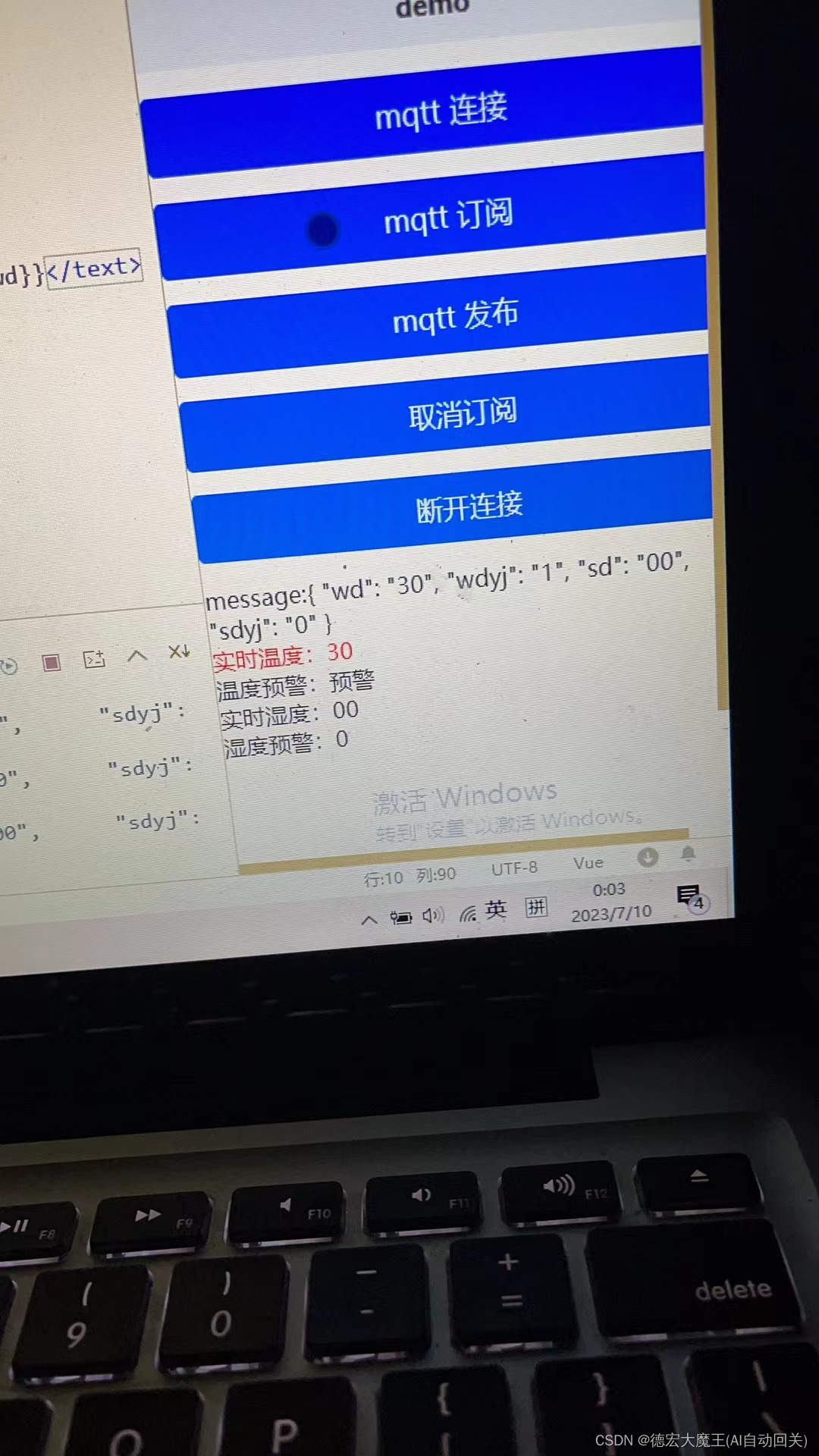
效果
由于写文章的时间有点晚了,我不打算将发送也写入,这里就对接收进行记录,现在是:20230710晚01:00
这是最后的图片,每次收到通讯数据,数据值都会改变,因为MQTT是双向通讯的