文章目录
- 1.Vue组件化
- 1.1 什么是组件
- 1.2 组件的使用
- 1.3 组件的名字
- 1.4 嵌套组件
- 2.单文件组件
- 2.1 vue 组件组成结构
- 2.1.1 template -> 组件的模板结构
- 2.1.2 组件的 script 节点
- 2.1.3 组件的 style 节点
- 2.2 Vue组件的使用步骤
- 2.2.1 组件之间的父子关系
- 2.2.2 使用组件的三个步骤
- 2.2.3 通过components注册的是私有组件
- 2.2.4 注册全局组件
- 3.vue-cli(脚手架)
- 3.1 什么是vue-cli
- 3.2 安装vue-cli
- 3.3 使用vue-cli创建项目
- 3.4 脚手架的结构
- 3.4.1 项目的总体结构
- 3.4.2 src目录结构
- 3.5 分析脚手架初始程序
- 3.6 解释 main.js 中的 render 函数
- 3.7 props 配置
- 3.8 项目运行流程
1.Vue组件化
1.1 什么是组件
(1) 传统方式开发的应用:
一个网页通常包括三部分:结构(HTML)、样式(CSS)、交互(JavaScript)
①传统应用存在的问题:
a.关系纵横交织,复杂,牵一发动全身,不利于维护
b.代码虽然复用,但复用率不高。
(2)组件化方式开发的应用
①每一个组件都有独立的js,独立的css,这些独立的js和css只供当前组件使用,不存在纵横交错。更加便于维护。
②代码复用性增强。组件不仅让js、css复用了,HTML代码片段也复用了(因为要使用组件直接引入组件即可)。
(3)什么是组件?
①模块:一个大的js文件按照模块化拆分规则进行拆分,生成多个js文件,每一个js文件叫做模块。凡是采用模块方式开发的应用都可以称为模块化应用。
②组件:实现应用中局部功能的代码和资源的集合。凡是采用组件方式开发的应用都可以称为组件化应用。
③任何一个组件中都可以包含HTML、CSS、JS、图片、声音、视频等这些资源。从这个角度也可以说明组件是可以包括模块的。
(4)组件的划分粒度很重要,粒度太粗会影响复用性。为了让复用性更强,Vue的组件也支持父子组件嵌套使用。
1.2 组件的使用
(1)创建组件:Vue.extend({ 该配置项和new Vue的配置项基本相同 })
- 创建组件对象也有简写形式:Vue.extend()可以省略。直接写:{}。在底层还是会调用的,在注册组件的时候会调用
- Vue.extend配置项和new Vue的配置项区别主要有以下几点:
a.创建Vue组件的时候,配置项中不能使用el配置,需要使用template配置项来配置模板语句
b.配置项中的data不能直接使用对象的形式,必须使用function,因为function可以保证data不是共享的,这样在多个组件下不会出现问题
(2)注册组件
①局部注册(使用components配置项)
components : {
组件的名字 : 组件对象
}
②全局注册
Vue.component(‘组件的名字’ , 组件对象)
(3)使用组件
(4)实例
<body>
<div id="app">
<!-- 3.使用组件 -->
<userlist></userlist>
</div>
<script>javascript">
// 1.创建组件
const myComponent = Vue.extend({
template: `
<ul>
<li v-for="(user,index) of users" :key="user.id">
{{index}},{{user.name}}
</li>
</ul>
`,
data() {
return {
users: [
{ id: '001', name: 'jack' },
{ id: '002', name: 'lucy' },
{ id: '003', name: 'james' }
]
}
}
})
// Vue实例
new Vue({
el: '#app',
// 2.注册组件
components: {
userlist: myComponent
}
})
</script>
</body>
1.3 组件的名字
(1)全部小写
(2)首字母大写,后面都是小写
(3)kebab-case命名法(例如:user-login)
(4)CamelCase命名法(驼峰式命名法,例如UserLogin),但是这种方式只允许在脚手架环境中使用
1.4 嵌套组件
<body>
<div id="root"></div>
<script>javascript">
//创建Y1组件
const y1 = {
template: `
<div>
<h3>Y1组件</h3>
</div>
`
}
//创建X1组件
const x1 = {
template: `
<div>
<h3>X1组件</h3>
</div>
`
}
//创建Y组件
const y = {
template: `
<div>
<h2>Y组件</h2>
<y1></y1>
</div>
`,
components: { y1 }
}
//创建X组件
const x = {
template: `
<div>
<h2>X组件</h2>
<x1></x1>
</div>
`,
components: { x1 }
}
//创建app组件
const app = {
template: `
<div>
<h1>App组件</h1>
<x></x>
<y></y>
</div>
`,
//注册X,y组件
components: { x, y }
}
//vm
const vm = new Vue({
el: '#root',
template: `
<app></app>
`,
//注册app组件,名字相同可以简写为:components: { app }
components: { app,app }
})
</script>
</body>
2.单文件组件
(1)什么是单文件组件?
①一个文件对应一个组件,不再使用一个html文件中定义了多个组件
(2) 单文件组件的名字通常是:x.vue,这是Vue框架规定的,只有Vue框架能够认识,浏览器无法直接打开运行。需要Vue框架进行编译,将x.vue最终编译为浏览器能识别的html、js、css。
(3) 单文件组件的文件名命名规范和组件名的命名规范相同:
①全部小写:userlist
②首字母大写,后面全部小写:Userlist
③kebab-case命名法:user-list
④CamelCase命名法:UserList(我们使用这种方式,和Vue开发者工具呼应。)
(4)x.vue 文件的内容包括三块:
(1) 结构:<template>HTML代码</template>
(2) 交互:<script>JS 代码</script>
(3) 样式:<style>CSS 代码</style>
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
(4) 使用export 导出(暴露)组件,在需要使用组件的x.vue文件中使用import导入组件
①默认导入和导出
export default {}
import 任意名称 from‘模块标识符’
②按需导入和导出
export {a, b}
import {a, b} from ‘模块标识符’
③分别导出
export var name = ‘zhangsan’
export function sayHi(){}
2.1 vue 组件组成结构
2.1.1 template -> 组件的模板结构
(1)组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
注意:<template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
(2)在 template 中定义根节点
①在 vue 2.x 的版本中,<template> 节点内的 DOM 结构仅支持单个根节点:
<template>
<div>//该实例以div为根节点
<h1>这是App组件1</h1>
<h2>>这是App组件2</h2>
</div>
</template>
②但是,在 vue 3.x 的版本中,<template> 中支持定义多个根节点:
<template>
<h1>这是App组件1</h1>
<h2>>这是App组件2</h2>
</template>
2.1.2 组件的 script 节点
(1)vue 规定:组件内的 <script> 节点是可选的,开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
<script > 节点的基本结构如下:

(1)script 中的 name 节点
①可以通过 name 节点为当前组件定义一个名称:
②在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件。
(2) script 中的 data 节点
①vue 组件渲染期间需要用到的数据,可以定义在 data 节点
②vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。
<template>
<div>
<h1>这是App组件1</h1>
<h2>这是App组件2---{{ username }}}</h2>
</div>
</template>
<script>javascript">
export default {
//name属性指向的是当前组件的名称(建议:每个单词的首字母大写)
name: 'MyApp',
data() {
return {
username: 'zhangsan',
}
},
}
</script>
(3)script 中的 methods 节点
组件中的事件处理函数,必须定义到 methods 节点中,示例代码如下:

2.1.3 组件的 style 节点
(1)vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。
<script > 节点的基本结构如下:

(2)其中 <style> 标签上的 lang=“css” 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可
选值还有 less、scss 等。
(3)如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
① 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持
② 在 <style> 标签上添加 lang=“less” 属性,即可使用 less 语法编写组件的样式

2.2 Vue组件的使用步骤
2.2.1 组件之间的父子关系
(1)组件在被封装好之后,彼此之间是相互独立的,不存在父子关系

(2)在使用组件的时候,根据彼此的嵌套关系,形成了父子关系、兄弟关系

2.2.2 使用组件的三个步骤

注意:此处的@代表src路径
2.2.3 通过components注册的是私有组件

2.2.4 注册全局组件
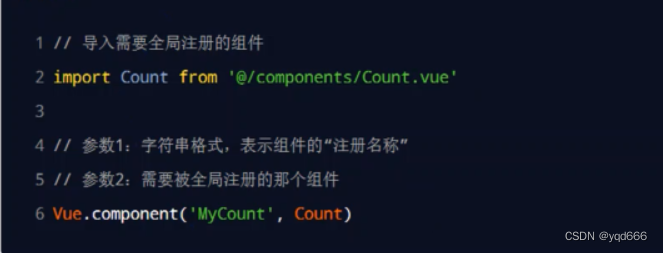
(1)在vue项目的main.js入口文件中,通过Vue.component()方法,可以注册全局组件。例如:

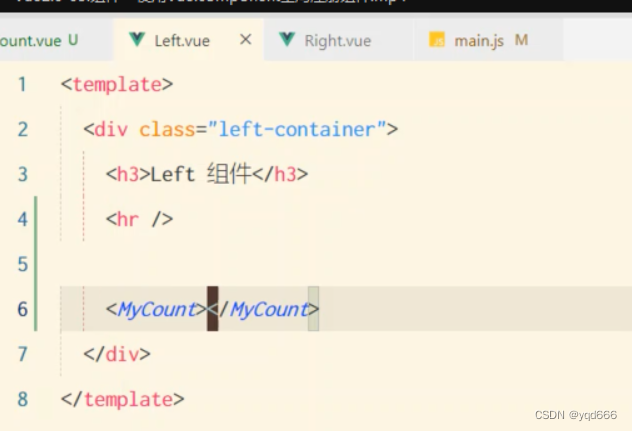
(2)在其他组件中不需要注册,就可以使用这个全局组件了

3.vue-cli(脚手架)
3.1 什么是vue-cli
(1)浏览器不认识.vue文件,不认识ES6的模块化语法。需要安装Vue脚手架。Vue 的脚手架(VueCLI:CommandLine Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue的代码进行编译生成html、 css、js代码,并且可以将这些代码自动发布到它自带的服务器上,为我们Vue的开发提供了一条龙服务。脚手架官网地址:https://cli.vuejs.org/zh
(2)vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程
(3)引用自 vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
中文官网:https://cli.vuejs.org/zh/
3.2 安装vue-cli
(1)安装vue-cli之前需要确保 npm能用(安装Node.js)
(2)vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
随意打开一个cmd窗口,输入:npm install -g @vue/cli
(3)输入vue -V即可验证是否成功

3.3 使用vue-cli创建项目
(1)找到需要创建的项目的目录

(2)在方框中输入cmd

(3)输入你要创建的项目名:vue create 项目名

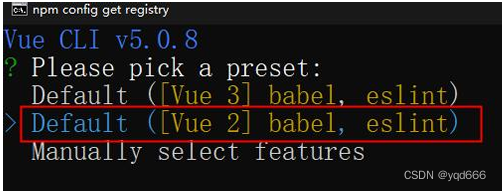
(4)以创建vue2为例

①babel:负责ES6 语法转换成ES5。
②eslint:负责语法检查的。
回车之后,就开始创建项目,创建脚手架环境(内置了webpackloader),自动生成HelloWorld案例
(5)启动项目,dos窗口切换到根目录执行:npm run serve
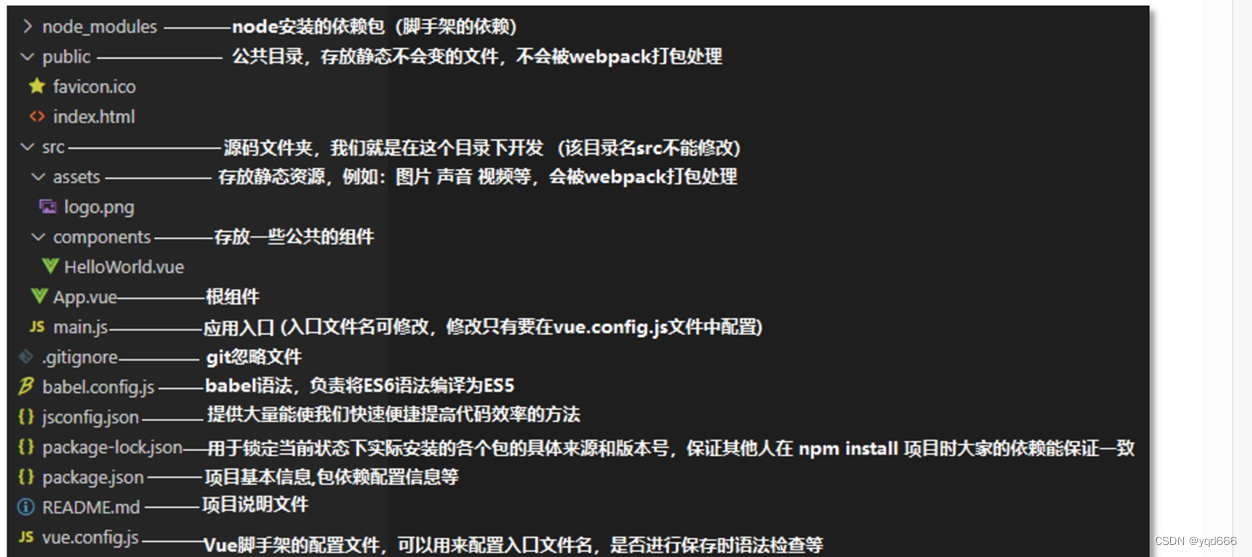
3.4 脚手架的结构

package.json:包的说明书(包的名字,包的版本,依赖哪些库)。该文件里有webpack的短命令:
(1)serve(启动内置服务器)
(2)build 命令是最后一次的编译,生成html、css、js,给后端人员
(3)lint 做语法检查的。
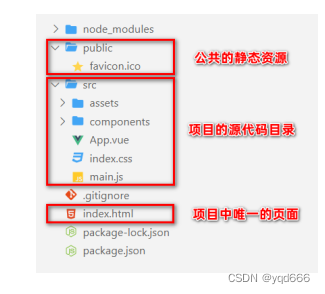
3.4.1 项目的总体结构

(1)node_modules:用来存放第三方依赖包
(2)public:公共的静态资源目录
(3)src:项目的源代码目录(程序员写的源代码都放在此目录下)
(4).gitignore:是Git的忽略文件
(5)index.html:是SPA单页面应用程序中唯一的HTML页面
(6)package.json是项目的包管理配置文件
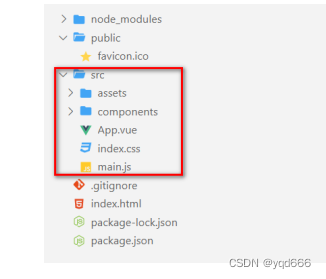
3.4.2 src目录结构

(1)assets目录用来存放项目中的静态资源文件(css、fonts等)
(2)components目录用来存放项目中的自定义组件
(3)App.vue是项目的根组件
(4)index.css是项目的全局样式表文件
(5)main.js是整个项目的打包入口文件
3.5 分析脚手架初始程序
(1)index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 让IE浏览器启用最高标准,IE8是不支持Vue的 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端虚拟窗口(理想视口) -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 设置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 设置标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持JS语言的时候,显示如下的提示信息 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
在index.html 中只有一个容器。没有引入vue.js,也没有引入main.js
Vue 脚手架可以自动找到main.js文件。(所以main.js文件名不要修改,位置也不要随便移动)
(2)将写好的vue拷贝过来,并修改文件路径就好了
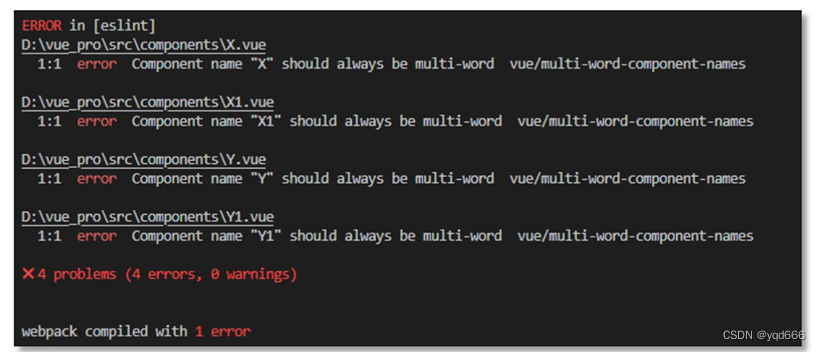
(3)在终端执行:npm run serve,如果报下面的错

是因为组件的名字应该由多单词组成。这是eslint进行的es语法检测。解决这个问题有两种方案:
①第一种:把所有组件的名字修改一下。
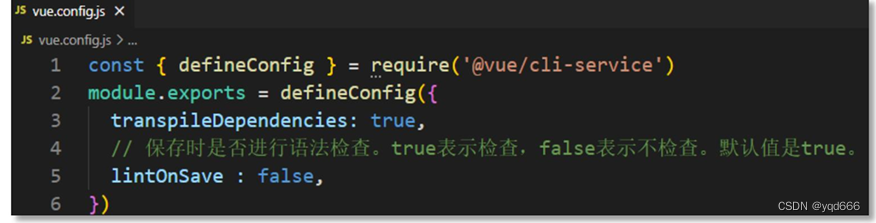
②第二种:在vue.config.js 文件中进行脚手架的默认配置。配置如下:

3.6 解释 main.js 中的 render 函数
(1)将render 函数更换为:template 配置项,你会发现它是报错的。说明引入的Vue无法进行模板编译。
(2)原因:Vue脚手架默认引入的是精简版的Vue,这个精简版的Vue缺失模板编译器。
// 等同于引入vue.js
import Vue from 'vue'
// 导入App组件(根组件)
import App from './App.vue'
// 关闭生产提示信息
Vue.config.productionTip = false
// 创建Vue实例
new Vue({
// 如果去掉render,改为使用template会报错:
// 您正在使用Vue的仅运行时版本,其中模板编译器不可用
// 怎么解决,有两种方案:(1)使用完整版的vue.js (2)使用render函数
// 为什么采用缺失模板编译器的vue.js?
// 目的:减小体积。vue.js包括两块:vue的核心+模板编译器(仅占vue.js总体积的1/3)
// 将来程序员使用webpack打包后,模板编译器就没有存在的必要了
// render函数会被自动调用,并且会传过来一个参数:createElement,createElement是一个函数
render: h => h(App), // 等同于render(createElement){ return creatElement(App) }
}).$mount('#app')
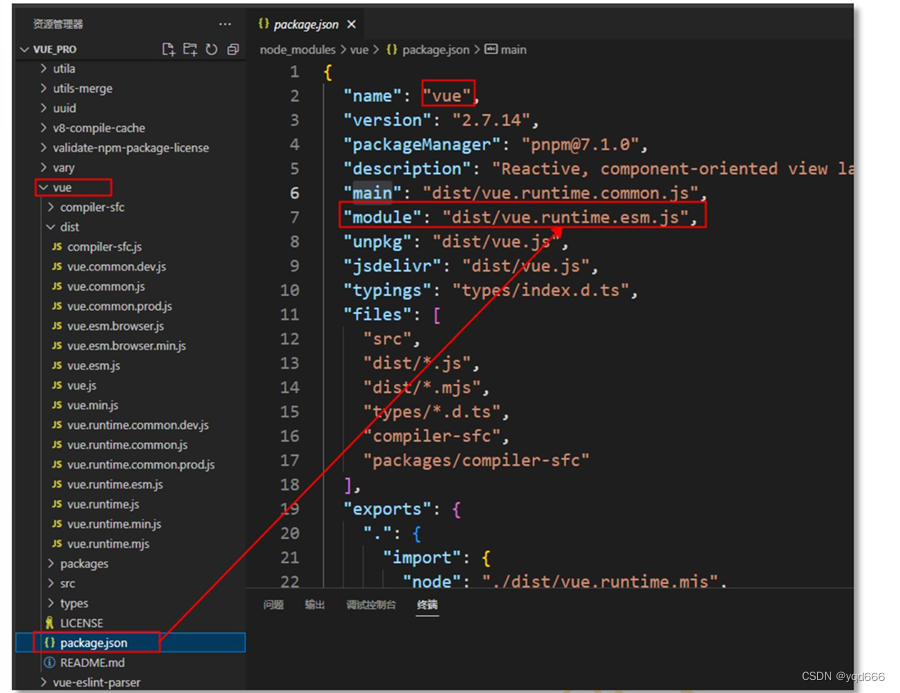
(3)实际引入的vue.js文件是:dist/vue.runtime.esm.js(esm 版本是 ES6 模块化版本)

3.7 props 配置
使用props配置可以接收其他组件传过来的数据,让组件的data数据变为动态数据,
(1)在被接收的组件中有三种接收方式:
①简单接收
props : [‘name’,’age’,’sex’]
②接收时添加类型限制
props : {
name : String
age : Number
sex : String
}
③接收时添加类型限制,必要性限制,默认值
props : {
name : {
type : Number,
required : true
},
age : {
type : Number,
default : 10
},
sex : {
type : String,
default : ‘男’
}
}
(2)其他组件怎么把数据传过来?
<User name=”jack” age=”20” sex=”男”></User>
(3)注意事项:
①不要乱接收,接收的一定是其它组件提供的。
②props接收到的数据不能修改(修改之后会报错,但页面会刷新)可以找个中间变量来解决
3.8 项目运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
实例:
(1)在 App.vue 中编写模板结构
清空 App.vue 的默认内容,并书写如下的模板结构:
<template>
<h1>这是App组件</h1>
</template>
(2)在 index.html 中预留 el 区域
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
(3)在 main.js 中进行渲染
// 1.从vue中按需导入 creatApp函数
// creatApp函数的作用:创建vue的“单页面应用程序实例”
import { createApp } from "vue";
// 2.导入待渲染的APP组件
import App from "./App.vue";
import "./index.css";
// 3.调用createApp函数,返回值是“单页面应用程序的实例”,用常量spa_app进行接收
const spa_app = createApp(App);
// 4.调用spa_app实例的mount方法,用来指定vue实际要控制的区域
spa_app.mount("#app");