下面给出一个鱼眼(FishEye)的例子。FishEye的效果如同放大镜,当鼠标在图像上滑动的时候,图像会放大或者缩小。
(一)在netBeans中实现鱼眼(FishEye)的步骤:
1. NetBeans 菜单”文件”-”新建项目”.在出现的”新建项目”窗口中,”类别”选择”Web”, 项目选择”Web应用程序”.点击”下一步”
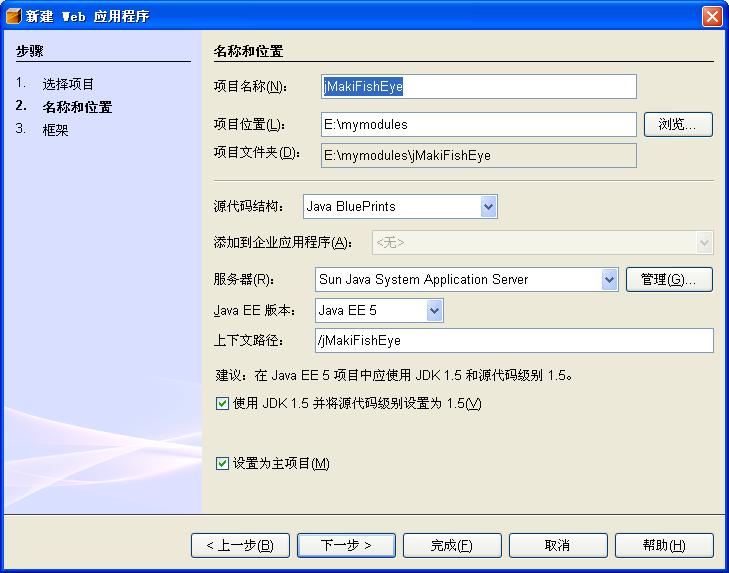
2. 在”新建项目窗口中”, “项目名称”中输入”jMakiFishEye”项目. 点击”下一步”
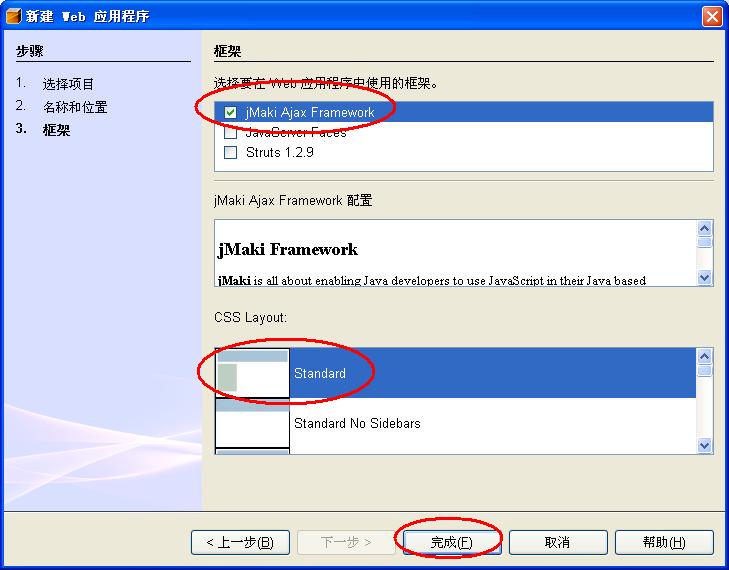
3. 在”框架”窗口中,选择”jMaki Ajax Framework” . 点击”完成”.
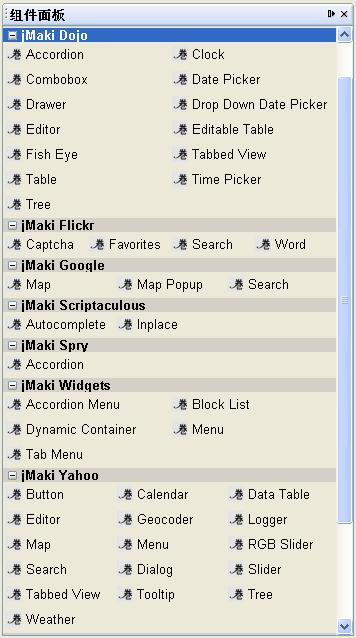
4. NetBeans 中出现 jMakiFishEye 项目的同时,也会出现在”组件面板”中出现jMaki的Widgets, 包括Dojo, Flickr, Google, Yahoo等中的一些Widgets. 如果没有出现”组件面板”, 选择菜单”窗口”-> “组件面板”.
-
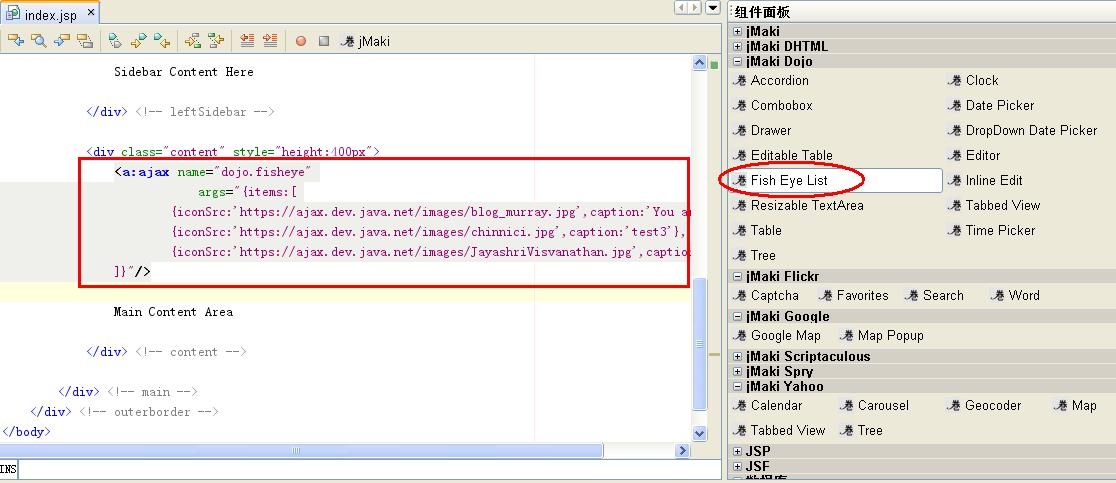
在netBeans中, 用鼠标直接把”jMaki Dojo”下的Fish Eye List拖到 jMakiFishEye 项目中的index.jsp文件中. 这个例子中放在中.
6. 托拽的结果是在index.jsp中加入了一些代码, 一行是导入了jMaki的 taglib, 一个是创建了FishEye widget实例.
-
<%@ taglib prefix="a" uri="http://java.sun.com/jmaki" %>
......
args="{items:[
{iconSrc:'https://ajax.dev.java.net/images/blog_murray.jpg',caption:'You are here!'},
{iconSrc:'https://ajax.dev.java.net/images/chinnici.jpg',caption:'test3'},
{iconSrc:'https://ajax.dev.java.net/images/JayashriVisvanathan.jpg',caption:'test4'}
]}"/>
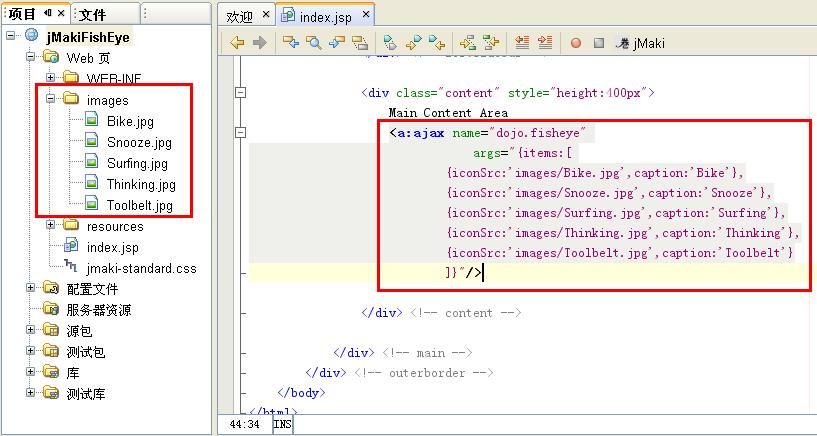
7. 这个例子中缺省配置的几幅图像是参与开发jMaki的工程师头像,下面我要把这几幅图像替换为duke. 在jMakiFishEye项目的web目录下创建images 目录,拷贝几幅duke图像,修改index.jsp中 FishEye的代码如下:
|
args="{items:[ {iconSrc:'images/Bike.jpg',caption:'Bike',index:1}, {iconSrc:'images/Snooze.jpg',caption:'Snooze',index:2}, {iconSrc:'images/Surfing.jpg',caption:'Surfing',index:3}, {iconSrc:'images/Thinking.jpg',caption:'Thinking',index:4}, {iconSrc:'images/Toolbelt.jpg',caption:'Toolbelt',index:5} ]}"/> |
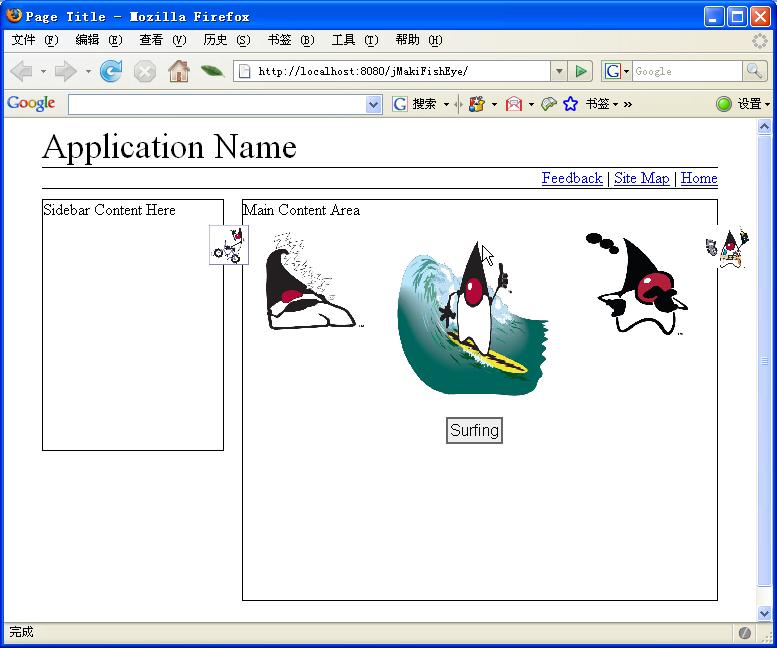
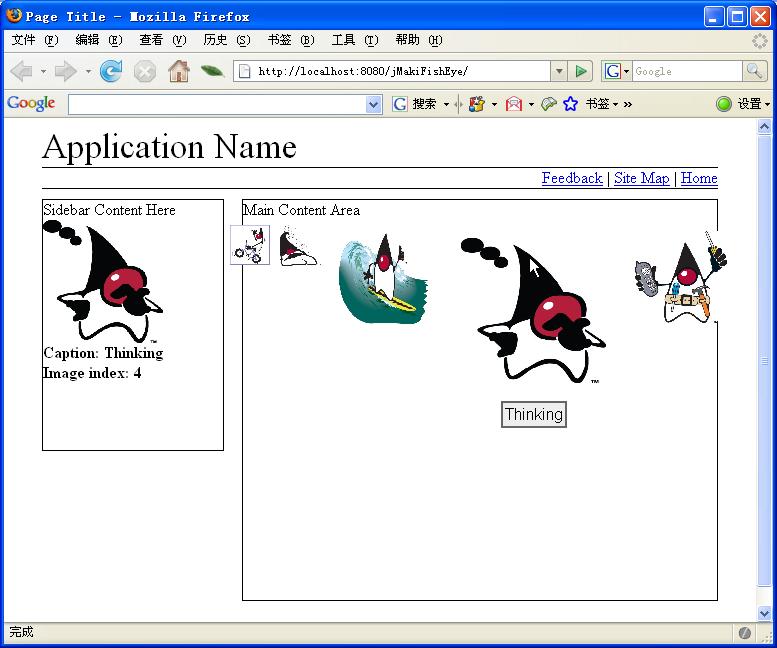
8. 运行结果如下:
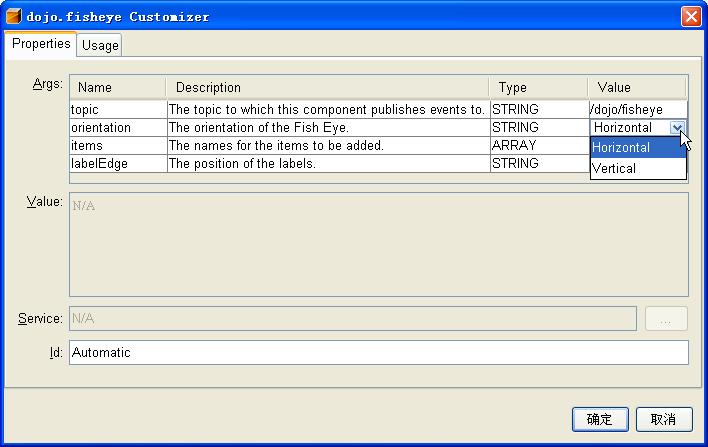
9. 这个FishEye的效果是水平方向的,如果想改成垂直方向, 打开jMakiFishEye下的index.jsp, 鼠标右键点击FishEyeWidget代码段, 可以看到”jMaki”菜单, 是用来对jMaki中Widget做外观配置的窗口. 出现的”dojo.fisheye Customizer”窗口中,修改”orientation”中的值为”Vertical”.
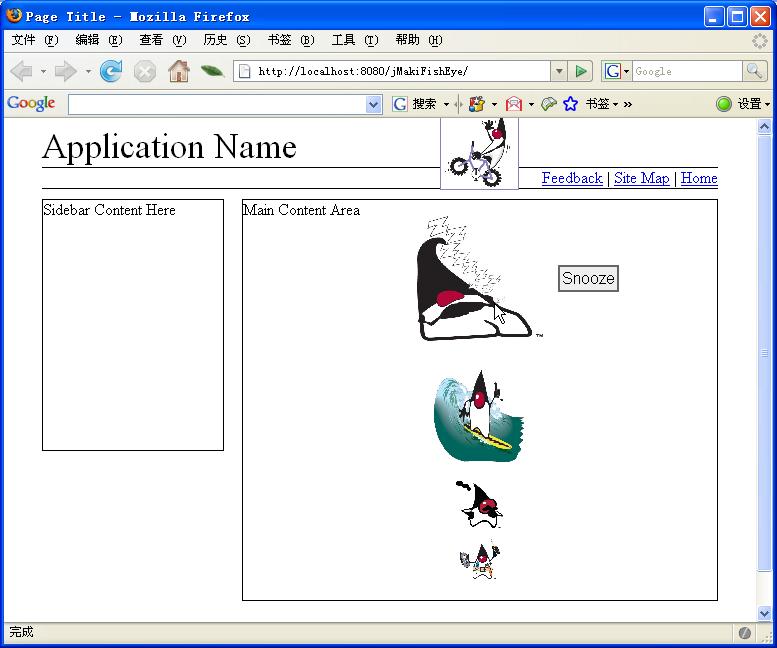
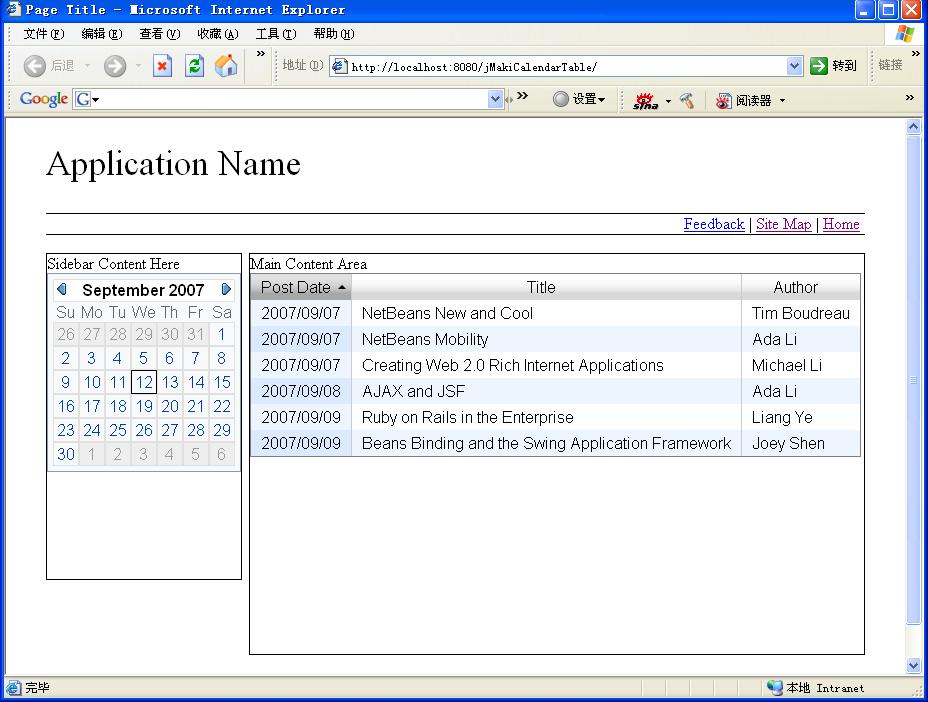
10. 再运行jMakiFishEye的结果如下:
JMaki中FishEye的实现也包括两部分.客户端和服务器端.
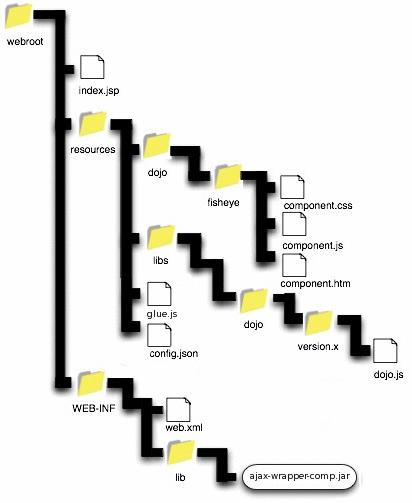
客户端内容在 jMakiFishEye 项目的Web/Resource/dojo/fisheye, 包括四个文件
-
images/dojo-fisheye.jpg: 缺省图像背景
-
component.htm: 模板
-
component.js:这个JavaScritp 文件定义了Fisheye的操作
-
widget.json: 这个文件提供了访问Fisheye的接口
服务器端是两个jar文件, 主要是实现了前面介绍的jMaki Server Runtime和XmlHttpProxy
-
ajax-wrapper-comp.jar:
-
rss.jar:
下图列出了fisheye Widget有关的文件

(二)jMaki中的”发布/订阅机制”(publish/subscribe machnism)介绍
其它应用程序如果要使用jMaki中的 Widget, 需要遵循jMaki的”发布/订阅机制”(publich/subscribe machnism). 下面给出一个应用FishEye的实例, 来说明如何实现”发布/订阅机制”(publich/subscribe machnism)。这个FishEye实例会在点击FishEye图标时, 在页面的某个位置显示当前点击的图像,已经图像的详细信息。
第一步, Widget 需要发布(publish)一个主题(Topic)
按照需求, 应用程序需要知道FishEye中哪一个图标被选中, 因此需要修改component.js中和Click有关的代码.黑体部分代码是在图标的onClick函数中发布(publish)了这个topic, (“/dojo/fisheye”).参数this指当前的图标,包含所有的图标的相关信息,比如src, caption, index等等.
| // programtically add FisheyeListItem children to the widget var counter = 0; while (true) { var i = items[counter++]; if (i == null) break; var icon = dojo.widget.createWidget("FisheyeListItem", i); icon.onClick = function () { //jmaki.publish(topic, {target:this, wargs:wargs}); jmaki.publish(topic, this); } fishEye.addChild(icon); } |
第二步, 应用程序订阅(subscribe)这个主题
Fisheye缺省的点击动作会弹出一个 JavaScript窗口,内容为"glue.js : fisheye event",现在我们不需要这个弹出窗口,可以在 glue.js中找到handleFisheye代码, 注释掉”alert”部分
| handleFisheye : function(args) { //alert("glue.js : fisheye event"); }, |
应用程序订阅(subscribe)主题需要做两件事:
-
调用jmaki.subscribe方法,参数为topic名称和listener方法
-
完成listener方法,用以响应onClick事件(publish这个topic的事件)
修改index.jsp, 加入两段代码.一段是在左侧栏中加入"
",用来显示点击 FishEye中图标的结果(黑体字是新加入部分)|
...... |
一段是JavaScript 代码,调用subscribe方法和完成listener方法. 这段Script代码要放在Fisheye Widget代码之后.
|
Main Content Area
args="{items:[ {iconSrc:'images/Bike.jpg',caption:'Bike',index:1}, {iconSrc:'images/Snooze.jpg',caption:'Snooze',index:2}, {iconSrc:'images/Surfing.jpg',caption:'Surfing',index:3}, {iconSrc:'images/Thinking.jpg',caption:'Thinking',index:4}, {iconSrc:'images/Toolbelt.jpg',caption:'Toolbelt',index:5} ]}"/>
<script type="text/javascript"> function fisheyeListener(item) { var targetDiv = document.getElementById("image_detail"); var responseText = " + "Caption: "+ item.caption + " + "Image index: " + item.index + ""; targetDiv.innerHTML = responseText; } jmaki.subscribe("/dojo/fisheye", fisheyeListener); </script>
|
运行结果如下, 点击FishEye中的某个图标后,在左侧栏中显示对应图像以及图像的详细信息: